Regarding website design, there is nothing more important than having a visually-pleasing, properly-functioning website. WordPress has long been a popular choice for website design, and it is filled with features that make it easy to customize the look and feel of any website.
One of these features is the featured image.
A featured image is a representative image associated with a post, page, or portfolio item. It can be used to convey the message of a post or page or to create a visual cue for a user to click on the content. In this blog post, we’ll explore what a featured image is, how to use it, and how it can help spruce up your WordPress website.
Definition of a featured image
A featured image is a representation of a post or page within WordPress. It is typically displayed at the top of the page (or post) and is sometimes referred to as a ‘hero image’ or a ‘thumbnail.’

In most cases, the featured image will be the same as the post’s thumbnail on the blog’s homepage, but you can use a different image for the post’s featured image. When selecting a featured image, the size and style should be consistent with the other featured images on the blog.
How to create a featured image
A featured image is an image that is used to represent a post, page, or custom post type on your WordPress site. It is usually displayed at the top of the post or page and is often the first thing visitors see when they land on the page.
Creating a featured image is easy, but there are a few things to consider. First, ensure that the size and dimensions of your featured image meet the requirements of the theme you are using. You may also want to add text or elements to your featured image to make it more visually appealing.
Finally, ensure you use the correct image format (jpg, png, etc.). Doing this will ensure that your featured image looks excellent and grabs your visitor’s attention.
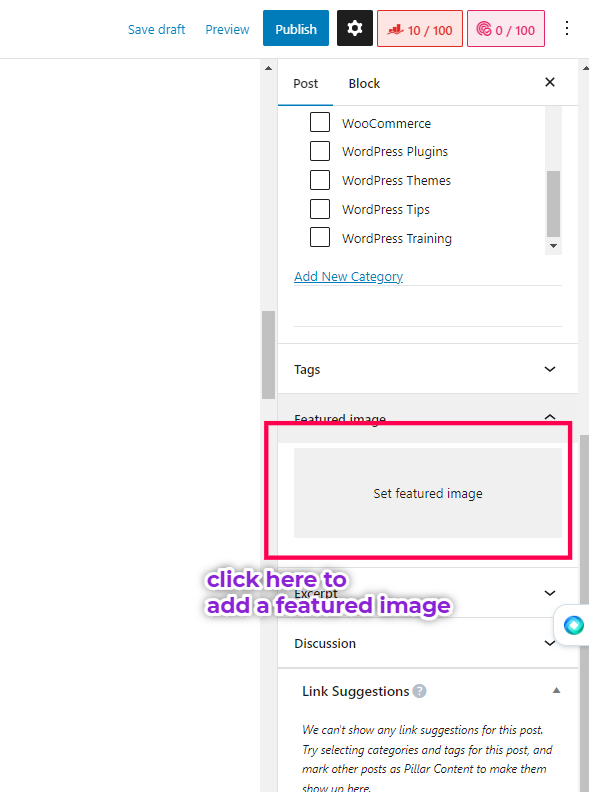
You can edit your blog post by adding the featured image on the right bar. You can choose to use an existing image or upload a new one.

For SEO purposes, you should add an alt tag and title of your image.
This also helps with accessibility and can help Google determine what the image is associated with. Adding a caption or description of the image is essential, which should help explain the image’s context to the reader.
Finally, ensure you add a relevant keyword to the title and alt tag of the featured image; this will help search engines index your content.
Where are featured images stored?
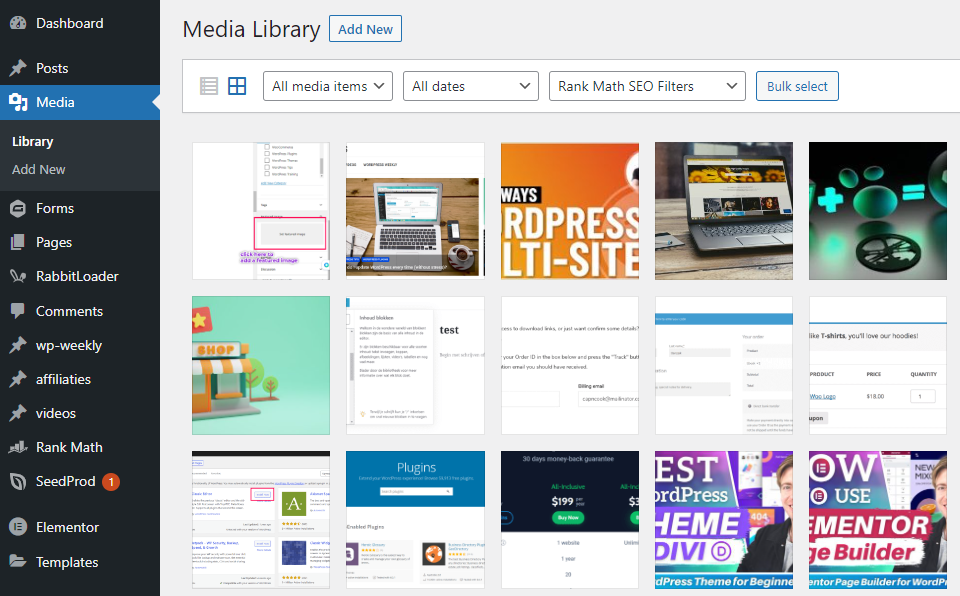
Featured images are stored in the WordPress Media Library.

The Media Library stores all the images, audio, and video files you upload to your site. You can access the Media Library from the left menu in your WordPress dashboard. You can view, edit, and delete all the images you uploaded to your site from the Media Library. You can also search for specific images and add them to posts or pages.
How to change the featured image
Changing a featured image in WordPress is easy.
First, navigate to the post or page where you want to change the featured image. On the right-hand side, you will find the featured image box. Click on ‘Set featured image’, select an image from your media library, or upload a new one. Once you have chosen the image, you want to use, click the ‘Set featured image’ button. The image will now be set as featured and visible at the top of the page. You can go back and change the featured image at any time.
Benefits of adding a featured image
Adding a featured image to your WordPress website is a great way to increase engagement and draw more attention to your content. Featured images appear at the top of your post or page and visually represent the content. They can capture readers’ attention, add context to your content, and showcase your brand. Here are some of the main benefits of adding a featured image to your WordPress website:
- Featured images can help your content stand out and be more memorable. They can help draw the reader’s attention and make it easier to identify the content quickly.
- They can add context to your content and help readers understand the post.
- Featured images can promote your brand and reinforce your visual identity. You can add logos, colors, and other elements associated with your brand.
Image size and file type requirements
Next, we discuss image size and file type requirements for a featured image in WordPress. For the best results, images should be high resolution, with a width of at least 1024px, but ideally 1200px or larger. This will ensure a high-quality image on desktop and mobile devices. The most common file types used for featured images are JPG, PNG, and GIF. You can also use SVG, but it’s not recommended as the file will be too large.
Image size for blog posts
When creating a blog post in WordPress, one of the most important aspects is the featured image. This image should be the right size to complement the post and look good when shared on social media. The ideal image size for blog posts is 1200 x 628 pixels. Ensure that the image is a minimum of 1200 pixels wide, and the height should not exceed 628 pixels. This will produce a good-quality image that looks professional and is optimized for the web.
Image size for a single page
The size for a single-page image in WordPress is 1200px by 675px. This size is ideal for getting the most out of your featured image, as it will look great on any device and resolution. If you upload an image larger than this, it will be automatically scaled down to the optimum size, so you don’t have to worry about manually resizing the image. This size is also ideal for social media sharing, as it ensures your image won’t be cropped or distorted when shared on platforms like Facebook, Twitter, and LinkedIn.
Image size for the homepage
When setting up your WordPress featured image sizes, the homepage image size should be one of your top priorities. This image should be large enough to attract attention but not so large that it takes up too much space on the page. We recommend using an image size of at least 1200 x 675 pixels, preferably larger. Additionally, ensure your image is optimized for the web so it loads quickly and doesn’t bog down your website’s performance.
Image size for a slider
When setting the image size for a WordPress slider, it’s essential to get the size right. You want the images to look sharp and vibrant, not stretched or blurry. The ideal size for a slider depends on the size of the slider itself. For sliders that are 1000px wide, the recommended image size is 2000px wide. This will ensure that the images look sharp, even when resized on the slider. If you use a larger slider, such as 1200px wide, your image size should be at least 2400px wide.
Image size for the featured post section
The fifth featured image size you should be aware of is the size for the featured post section. This image size is usually used for posts featured on the home page or other website pages. The recommended size for this image is at least 1200×800 pixels. This size will ensure that the image is large enough to be visible but not so large that it takes too long to load. Additionally, it’s important to remember that an image of this size should be optimized for the web, which should be compressed to reduce the file size as much as possible without sacrificing quality.
WordPress featured images not showing.
If you have experienced an issue where your WordPress featured image is not showing, it is likely due to a conflict with your theme or a plugin. In this instance, you will need to troubleshoot the issue to identify the cause.
This can be done by disabling all plugins and changing themes to the default WordPress theme (e.g., Twenty Twenty) to see if the featured image displays correctly. If the featured image displays correctly, you can re-enable the plugins one at a time to identify which is causing the conflict. If the theme is causing the conflict, you will need to find a new theme or contact the author for assistance.
Specific themes and theme settings could also provoke the problem. In some cases, you have to activate the featured images settings manually. Be sure to check your theme documentation.
how to show featured image on a WordPress page
Once you have uploaded the featured image, you can display it on the page or post you are working on by following the steps below:
1. Open the post or page in the WordPress Editor.
2. Click the “Add Media” button.
3. In the left-hand panel, click “Set Featured Image”.
4. Upload the image or select an existing image from the media library.
5. Once you have selected the image, click “Set Featured Image.”
6. For pages, there is another procedure to follow: to display the featured image on a page, you must insert the “featured image” block into the Gutenberg editor. In Elementor you can use a dynamic tag for this.
7. Finally, click “
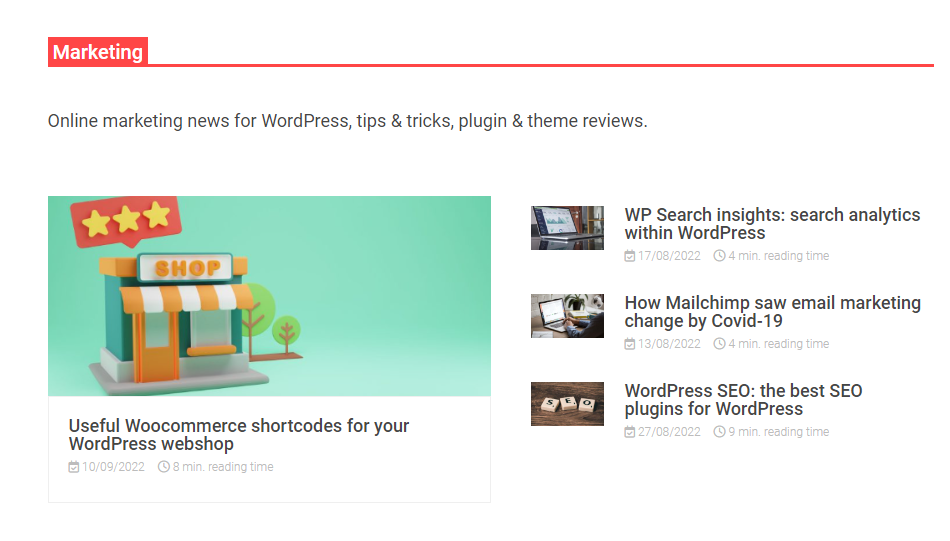
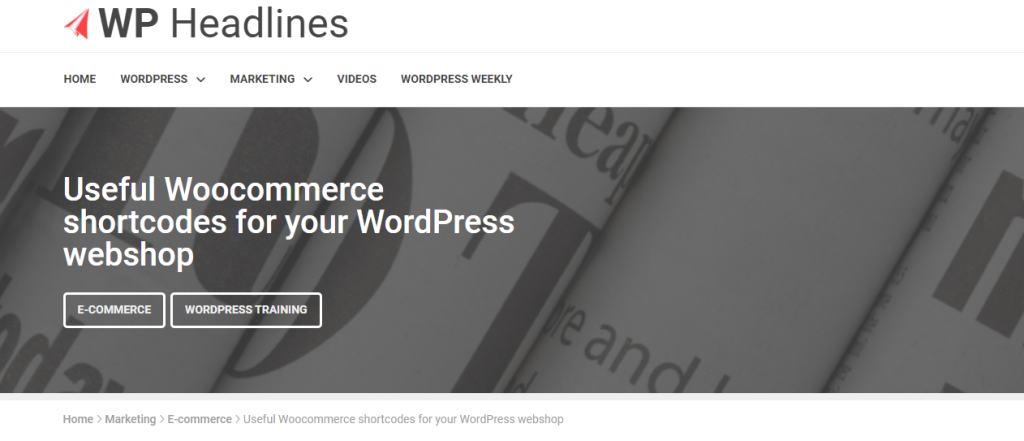
featured image examples


How to hide featured images in WordPress?
If you want to hide your featured image in WordPress, you can add a simple code to the functions.php file in your WordPress theme. To do this, visit your WordPress dashboard, select the Appearance tab, and open the Theme Editor.
In the Theme Editor, scroll down to the bottom of the page and paste the following code:
function we_remove_post_image( $html, $post_id, $post_image_id ) {
if(is_single()) {
return '';
} else
return $html;
}
add_filter( 'post_thumbnail_html', 'we_remove_post_image', 10, 3 );You could also decide to hide the featured images with CSS.
.wp-post-image {
display: none;
}Conclusion
In conclusion, a featured image is a powerful tool for WordPress that can help draw readers in, communicate the main idea of a post, and make your content look more attractive.
It doesn’t take much work to set up a featured image, but it can significantly impact your posts. Knowing the basics of featured images in WordPress and how to use them can help you get the most out of your blog posts.
In short :
- A featured image in WordPress is an image that is selected to represent a post or page.
- It is often used as the main image on a blog post or page and often appears as a thumbnail when the post or page is shared on social media.
- Adding a featured image to your WordPress posts or pages is an easy way to enhance its visual appeal.
- Featured images can create visual interest, draw attention to a post, or provide context for the content.
- Setting a featured image helps to make your WordPress website more engaging and helps to make your content more shareable.