As web developers, we at Mailbox are constantly looking for new tools and functionalities to take our websites to the next level. We are also constantly looking for new plugins. We have a whole section on our blog dedicated to WordPress plugins.
And today we also have a little gem for you. Namely a toolkit that we have been using for some time now, and that we still love, namely Crocoblock.
What is Crocoblock?
Crocoblock is an ultimate toolkit, as they call it themselves, made specifically for WordPress. The Ukrainian (!!) company has over 10 years of WordPress experience. The Toolkit has 1 million active installations and is the #1 Elementor Plugin Developer.
Yes you read it right! Crocoblock is made for WordPress professionals and works perfectly with Elementor and with the WordPress editor Gutenberg. It is important to note that everything works with Elementor, but unfortunately some features do not work with Gutenberg.
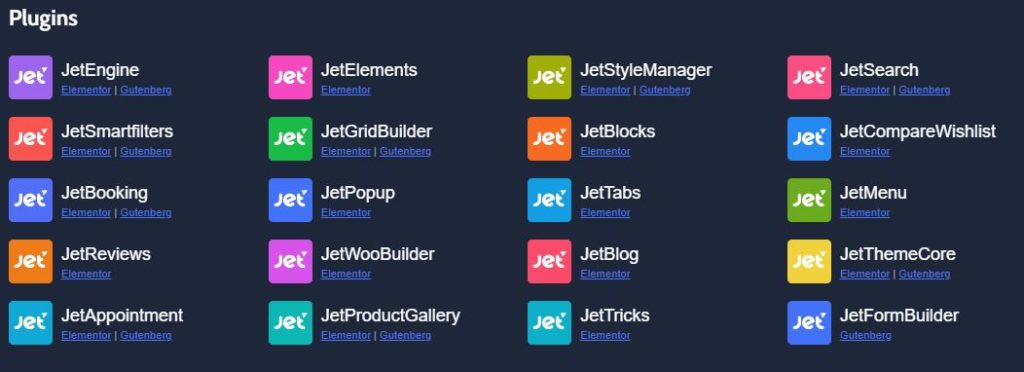
In total, this, full, toolkit provides you with 20 JetPlugins with a total of 200 widgets, more than 60 templates and 150 pop-ups. They also have a limited number of free plugins and add-ons for Elementor and Gutenberg. These are especially nice for testing out certain elements or if you are working with the Free version of Elementor.

Kava WordPress Theme
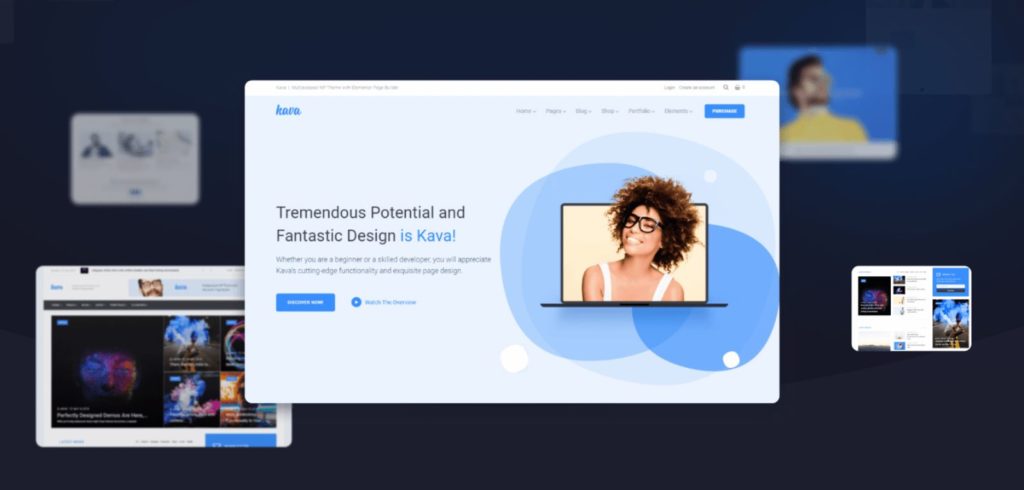
One of the free features that they offer is the Kava WordPress theme for a WordPress site. Crocoblock itself describes it as ‘Nothing superfluous, clean style and perfect for Crocoblock’.

The Kava Theme is a light, and bright theme made entirely for crocoblock and thus totally free to download. The theme is specially made to work with JetPlugins and Elementor.
And then also features the ability to disable the styling of the theme. So that you can actually turn it into a white canvas, a bit like Elementor’s Hello Theme, it seems to us.
But as you know, from our previous article on themes, there are quite a few elements you need to look at for a theme. Let’s start with some good news already. The theme gets an A-page speed score via GTmetrix with a total page size of 184kb. Pretty good.
Crocoblock itself also points out that it is an ideal theme for blogging. There are no less than 50 blog variations or blog page layouts! Think of a grid layout, masonry layout, vertical justify and so on.
But also for your blog are single post page, there are more than enough layouts!
In addition, the theme is also translatable, suitable for WooCommerce and responsive!
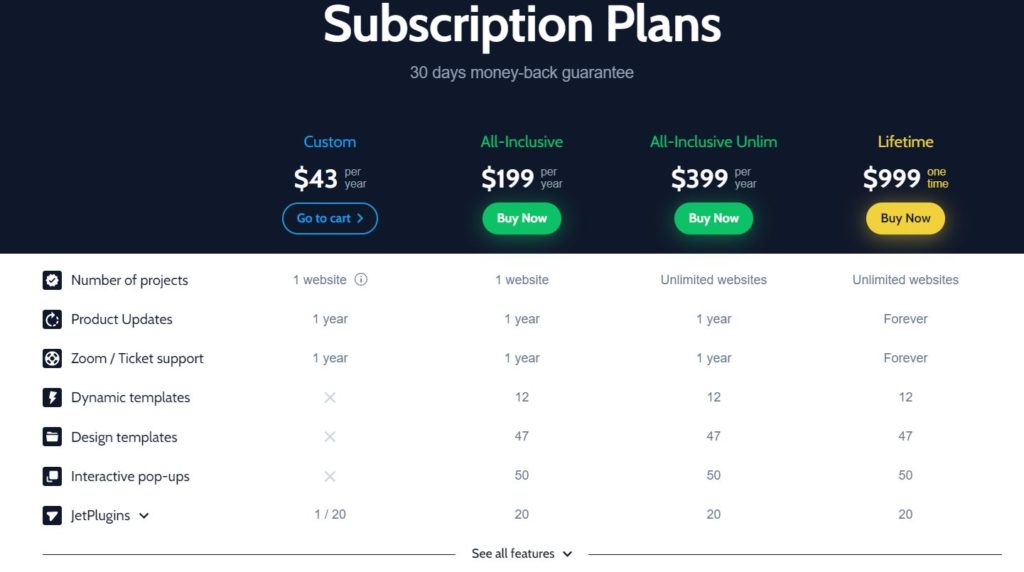
How much does Crocoblock cost: crocoblock price
These 20 JetPlugins can all be purchased individually. This way you can choose which one you need. Or you can take the option for the All Inclusive package.
Let us warn you, Crocoblock is not the cheapest ToolKit on the market, but in our opinion, as website creators, it is definitely worth its money.
Are you buying 1 JetPlugin for 1 website? Then you pay $43 per year. Would you like all Crocoblock functionalities for a website? Then you name the All-inclusive plan and it will cost you $199 per year.
However, if you want to use Crocoblock on multiple sites then you are in All-inclusive Unlimited and then you pay $399 per year. But are you a company that creates websites on a daily basis? Then you should take the Lifetime, for which you pay $ 999 once for an unlimited number of websites.

Updates
Personally, we ourselves were quite afraid of the updates or any problems for Crocoblock in the current context. But nothing could be further from the truth. Despite the current circumstances, the Plugins are up-to-date and updates are coming out regularly.
In addition, Crocoblock also has a lively YouTube channel where you can find many Product Tutorials.
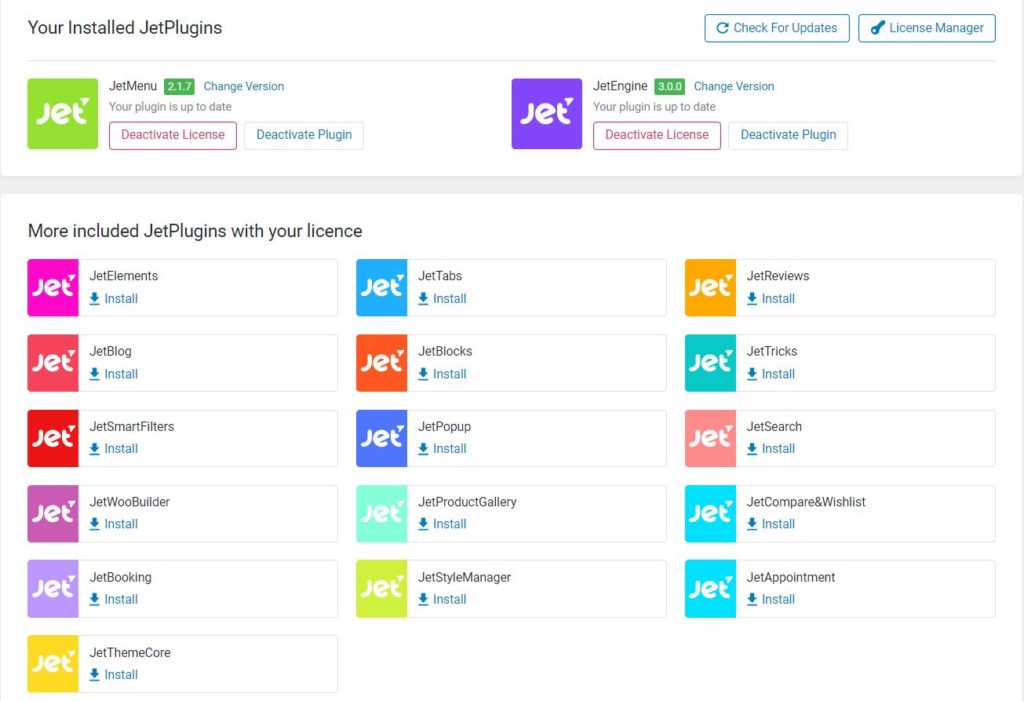
How does Crocoblock work
Crocoblock actually works just like any other Plugin. You install the desired Plugin and specify your license. Do you have all Plugins available? Then you can easily activate the other plugins from the Crocoblock dashboard.

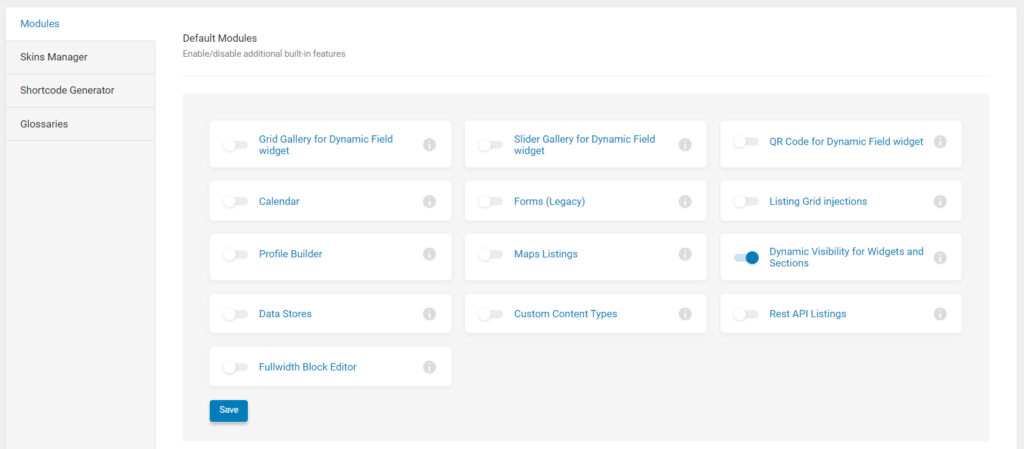
In addition, each plugin has a whole bunch of functionalities that you can turn on or off. So you have total control over everything.
Every JetPlugin has so many functionalities, that it can be difficult to see the wood for the trees.

That’s why we’re listing our favorites and most used JetPlugins for you.
Jetengine
Let’s start with our go-to and truly ultimate favorite. Namely JetEngine.
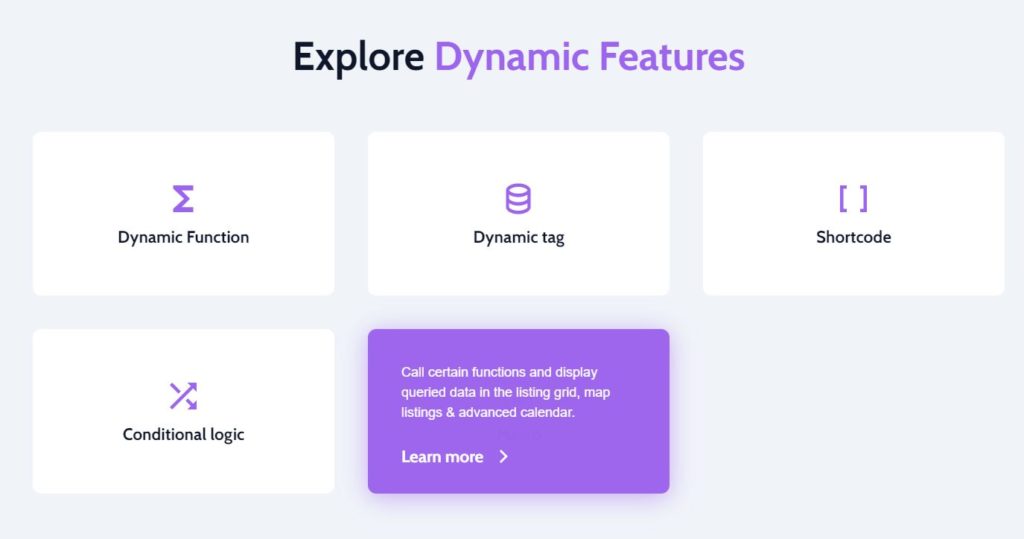
“JetEngine. Everything for dynamic content.” This is Crocoblock’s slogan for Jetengine,
With this tool you can start building dynamic structures on your website. For example, you can create your own post types (CPTs or custom post types) and add meta fields to them. Or you can choose to add extra custom fields to existing post types.
Another nice element is also the creation of taxonomies. And even in these taxonomies you can then start creating meta fields. Do you create a particular taxonomy for a particular post type? Then you can create your own filtering for this taxonomy in the post type.
In addition, JetEngine also allows you to start creating listings for elementor. This way you can decide how you want to display an item from a post type. This listing is simply created with Elementor. So you can also use all widgets from Elementor itself.
Then you just place the Grid Listing widget on the page where you wish, and then you have a lot of items that you can customize. How many columns do you want? What is the spacing between the elements? Do I want to display it in a slider or not?
So here you’re using dynamic tags that you’re going to use to extract data from meta fields. But in addition you can also use conditional logic.
You have to activate this first in the settings. Through this conditional logic you can choose to display or not certain items. We will give an example.
For example: You would like to display your projects on your website. To do this, you enter a number of metafields. One of them is an email address metafield. Via a dynamic tag you show the email address with an icon.
But what if the email address is not filled in? Well then you can also hide the icon by means of this conditional logic.
In short, the Dynamic features of Jetengine are very comprehensive. 👍

As if that wasn’t enough you can start developing relationships between post types, taxonomies and user. Again, this provides a lot of additional possibilities.
And this is just part of what you can do with JetEngine. That’s why it’s our favorite!
JetSmartFilters
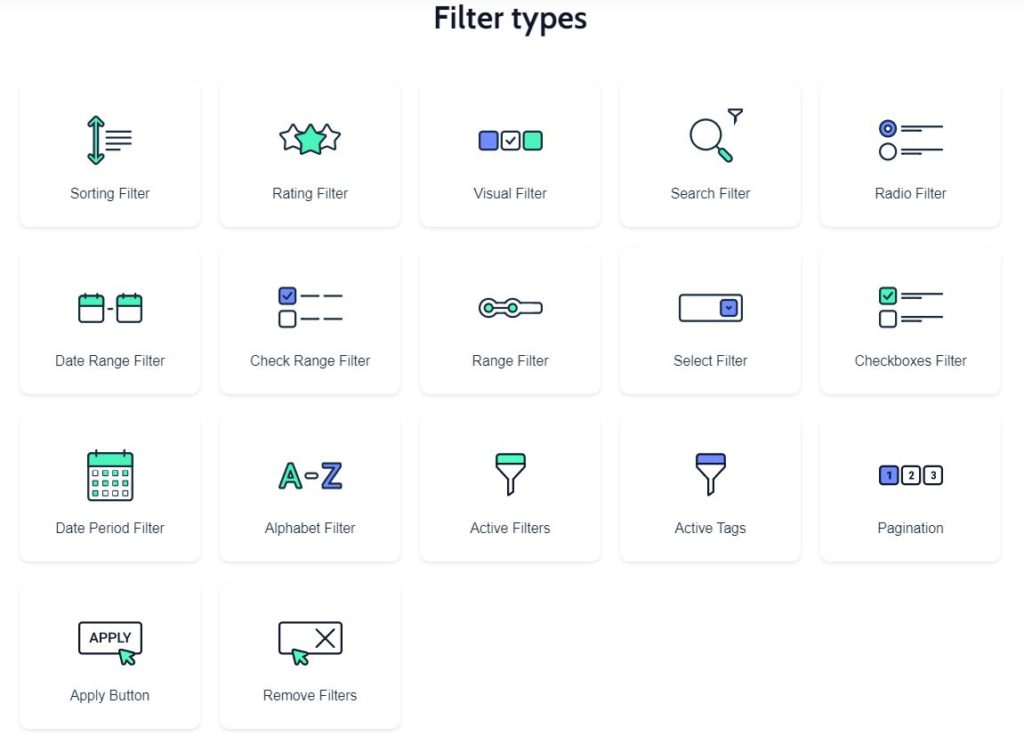
“JetSmartFilters. Advanced filters for any post type.” We think this slogan is also clear. You see, with this JetPlugin you can create advanced filtering for your post type.
And you can use it with WooCommerce too!
Create user-friendly filtering for whatever you want in a simple matter of minutes through their wide range of filter types.

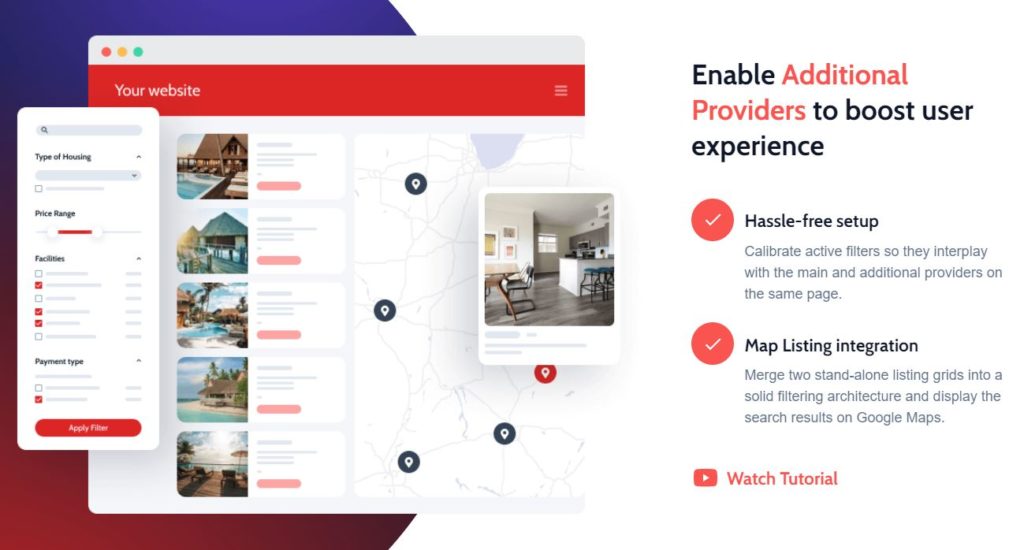
When you combine JetEngine and JetSmartFilters yourself,you can also use a Map Listing Integration! Here you are going to combine two separate listing grids to create a filtering and display it on a Google Maps. Below is the design of Crocoblock.

JetElements
“JetElements. Must-have design widgets & interactive effects”. Like all slogans, this one includes an again clear description of what that JetPlugin has to offer you.
With JetElements, you get a lot of extra widgets that your website needs. These are simply added to your Elementor widgets. Besides a lot of standard features, but with a lot of extra functionality, there are also a few new widgets. Think of a before & after comparison slider, vertical scroll, interactive flip box, etc.
- Build Content Sections & Make Them Pop
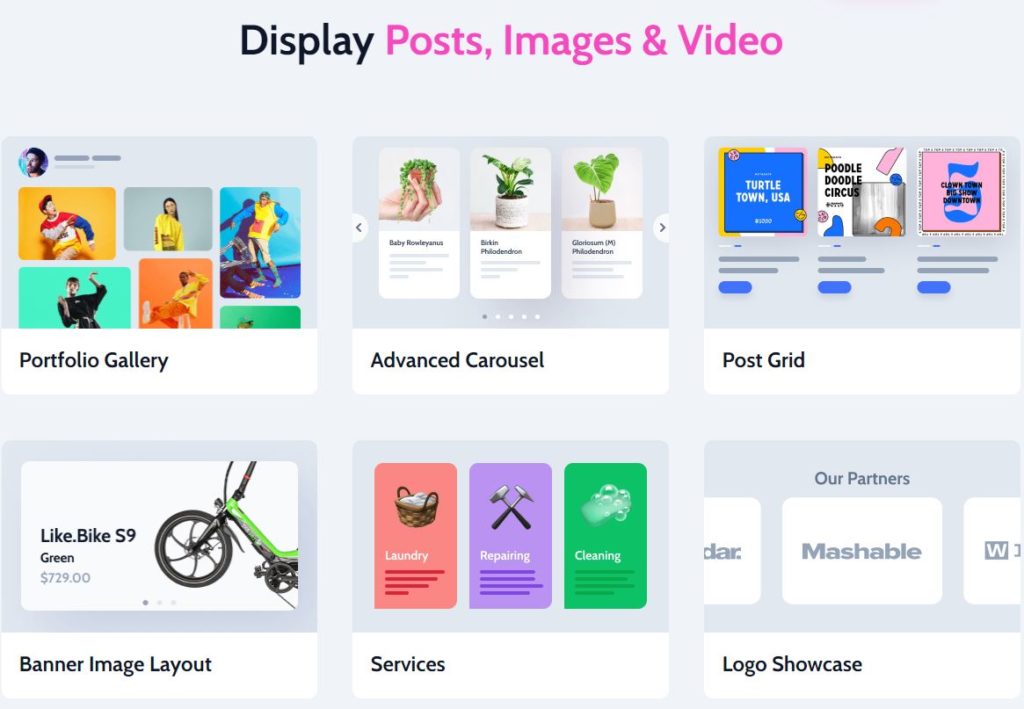
- Display Posts, Images & Video
- Interactive widgets
- Embed third-party content
- Showcase Complex Numeric Data
- Add WooCommerce Badges
Or do you want to pimp the data on your website? Then use different charts and tables. Or would you instead choose an excellent timeline or progression widget? There are app 45 widgets available.
This JetPlugin is not available for the Gutenberg editor, though.

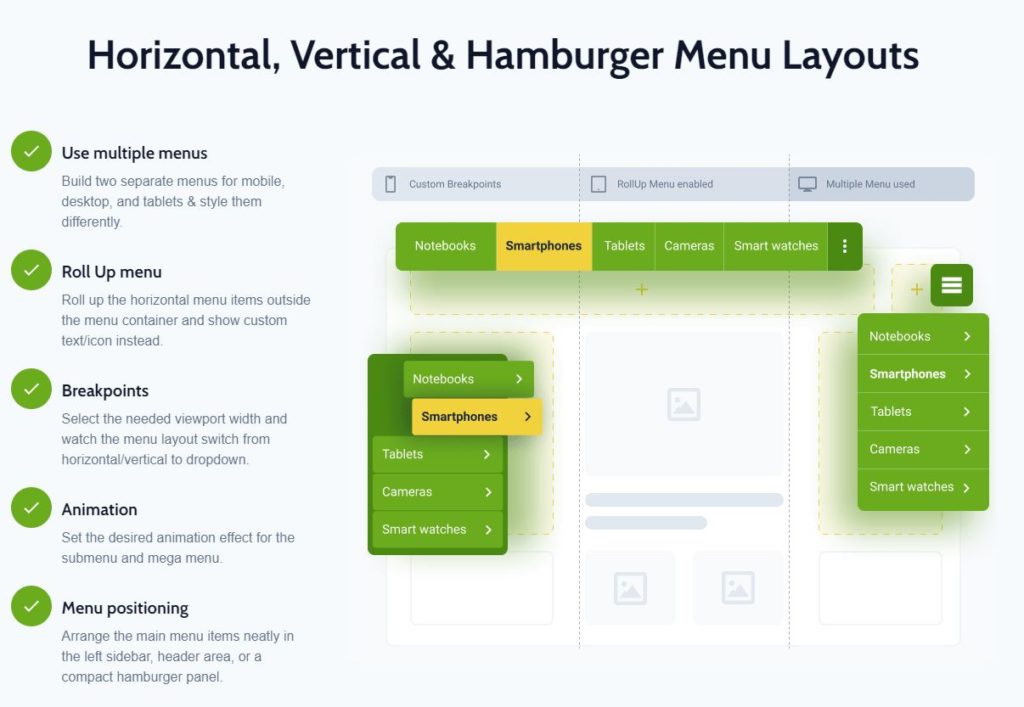
JetMenu
“JetMenu. Build your custom Mega Menu with Elementor”
JetMenu is probably one of our favorites. With JetMenu, you can create mega menus. You can add interactive elements to your menu and work with the Elementor Drag & Drop builder.
Besides that, you can choose to have a horizontal, vertical or hamburger menu. And you can create a separate menu for mobile, without having to hide your other menu. Add icons and badges. More control over fonts and space.

Support & Solutions
These were some of our favorites JetPlugins from Crocoblock. But what about the support?
Solutions
Let us first start with the solutions page of Crocoblock. On the website there is an extensive section where Crocoblock offers solutions for the most common situations. Here they offer dynamic templates ready for use, including all plugins.
Rent Go! is an example of a solution for a website that wants to rent out cars. You can also always watch the live demo of Crocoblock their solutions.
But besides that they also have solutions for Real estate, Car dealer, Spa appointment, medical appointment, barbershop, ecommerce shop and so much more.
Support
Besides the extensive ready-made solutions range of Crocoblock, they also offer the necessary support.
The support of Crocoblock offers three options to contact us. On the one hand, there is the possibility of creating a ticket. On the other hand you can also schedule a Zoom call of 20 minutes.
But the third option is to send a message via messenger or via the crocoblock chat. This will get you in touch with a team member of Crocoblock. And they can almost always help you. In addition, it is also not long to wait before someone comes to your aid.
Small side note though. When it comes to custom programming, they can’t help you, which is normal of course.
Elementor pro vs crocoblock
I am not sure if you can really compare them. Crocoblock would not really exist probably without Elementor. You can say that Crocoblock is built on top of Elementor.
Elementor Pro is highly customizable and can produce pages in a much simpler and quicker manner. Elementor Pro provides you with various form types, page templates, and elements. Elementor Pro provides more functionality allowing you to build responsive and mobile-friendly websites. Elementor Pro also has better page performance. Elementor Pro is easier to use and has more features.
On the other hand, Elementor Pro (not the free version) has additional features that Crocoblock does not have and vice versa. The difference between the two is the number of widgets that is available. Crocoblock has a lot more widgets than Elementor Pro. But Elementor Pro is more oriented toward theme building: you can create templates for your header, footer, sidebar, and much more. In that sense, it replaces the need for an elaborate WordPress theme.
Conclusion
In short, Crocoblock is really an extensive ToolKit with which you can do anything. Do you make your own website? Then it is best to buy only the plugins you need.
Are you a company that makes websites daily? Then the lifetime formula might be something for you. Be sure to check out the helpful links for Crocoblock and the FAQ below.
Do you need Elementor Pro for Crocoblock?
You do not need Elementor Pro for Crocoblock. You can use Crocoblock, ideally with Elementor and Gutenberg. But the PRO version is certainly not required. Better yet, Crocoblock also has some free plugins similar to some Elementor Pro widgets.
How do you use Crocoblock?
Crocoblock is easy to install. You just install the JetPlugin of your choice and it will automatically install the Crocoblock dashboard. Do you have a lifetime or all-inclusive package with Crocoblock? Then you can also install and activate other Jet plugins from the dashboard.
Is Crocoblock compatible with Divi?
Crocoblock is not compatible with Divi. However, the functionality of Elementor in combination with Crocoblock is similar to Divi. Nevertheless Crocoblock offers a lot more possibilities.
How do you buy Crocoblock?
Crocoblock can be easily purchased via this link, if you would like to compare prices you can do so here.
Can you use Crocoblock for WooCommerce?
Crocoblock can certainly be used in combination with WooCommerce. There is even a specific Jet plugin for WooCommerce called JetWoobuilder. This allows you to create custom templates, custom card page, category cards and much more.
Useful links: Crocoblock on social media